A web-based game developed using HTML, CSS, and JavaScript, Dice roll game is played between two players where each player rolls the same dice one by one. The game has an extremely beautiful and attractive User Interface as Custom CSS is used to design the game interface. Likewise, the dashboard of the Dice Roll Game features a live score system that means the score is updated instantly when they get or achieve their points.
Game Features Overview
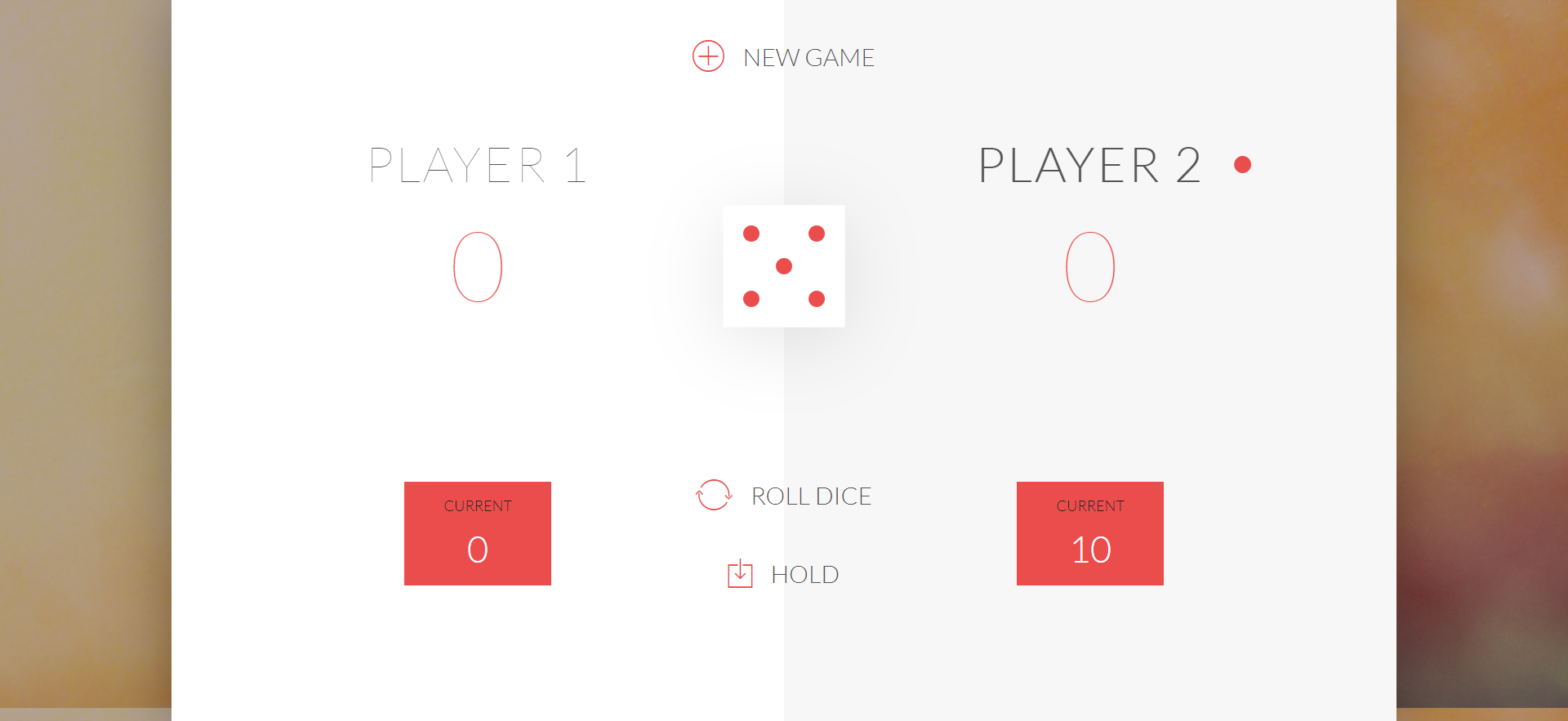
- 1 VS 1 Game Mode
- Live Score Feed
- Start a new Game Button
- Hold / Pause Button to pause the game if needed
- Reset Button to reset the game
- Beautifully Designed User Interface
Game Rules Overview:
- The game consists of 2 players, playing in rounds in each turn.
- Each player can roll their dice as many times as he wants.
- Each result they get after rolling their dice will be added to his ROUND score but, if the player rolls a 1 in his dice, all his ROUND score will be lost.
- Then, the next player will be given his/her turn the player can choose to ‘Hold’ option, which means that his ROUND score gets added to his GLOBAL score and will be added in his scoreboard.
- After that, it’s again the next player’s turn and likewise, the game ends if the any one player between two, first reaches 100 points on GLOBAL scoreboard.
New Game Menu

Developed by Himanshu Singh, the game rules are simple, both the player has to roll the dice one by one taking their turns. The number that comes on the dice is the score that the player gets. For example- if the dice rolls and shows up the 6 number, the player gets 6 scores and is added in his scoreboard. The game ends when the score reaches its limit i.e 40. That is to mean, the player who ends up achieving the score of 40 first will be the winner and the game then restarts. At last, the players can easily reset the game by clicking the reset button if they want to.
Technologies Used: JavaScript, HTML, and CSS.
Installation Steps:
- Download .zip file
- Extract files
- Open the index.html file using any browser(Google Chrome recommended)
Installation Steps:
The initial step to run the project is to download WINrar or 7Zip and extract the .zip project file. After extracting, copy the project folder to your destination folder. After you are done, open your browser and type the URL for example. foldername/index.html . You can also open the project by double-clicking on .html file or opening the file using Google Chrome or any other browser.
DOWNLOAD Dice Roll Game In JavaScript With Source Code FOR FREE